Дизайн-проекты бывают разных форм и размеров, от изменения логотипа до перестройки всей системы дизайна. Эта система в Ноушен объединяет все инструменты и команды, чтобы дизайнеры могли сосредоточиться на текущей работе — вместо подслушанного управления проектами.

Надежная система управления проектами дает дизайнерам больше времени для плодотворной работы. Вместо того чтобы беспокоиться о проверках, контрольных точках и флажках, ваша команда может потратить время на разработку.
Здесь мы покажем вам шаг за шагом, как создать в Ноушен систему управления проектами, предназначенную специально для дизайнеров. Мы видели, как она работает в десятках дизайнерских команд. С ее помощью они доводят межфункциональные проекты до конца, способствуют более тесной обратной связи и приводят к созданию лучшего конечного продукта для пользователей.
Хотя концепции, изложенные в этом руководстве, по-прежнему полезны, ссылки на конкретные действия с продуктом могут быть немного устаревшими! Базы данных были переработаны в марте 2022 года, поэтому ваш опыт может несколько отличаться от того, что изображено и описано здесь. В этом руководстве описаны новые возможности баз данных, включая то, что изменилось.
В этом материале вы узнаете
- Создавать эффективную и прозрачную базу данных для управления проектами и составления дорожных карт.
- Организовывать эту базу данных с помощью тегов и представлений, чтобы вы могли быстро найти то, что вам нужно.
- Лучшие практики от команды дизайнеров Ноушен для высшего управления проектами.
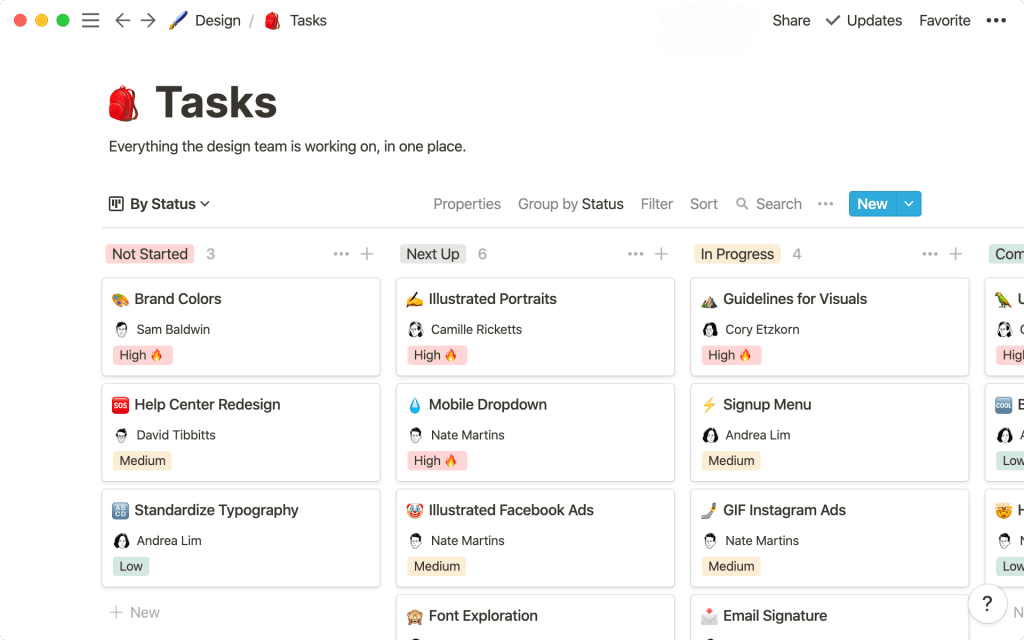
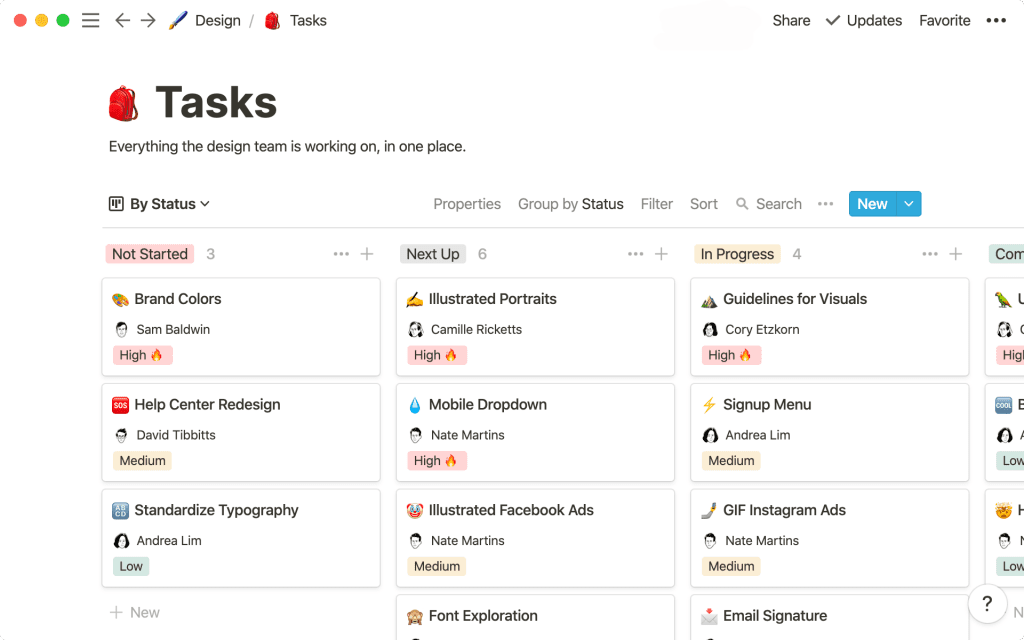
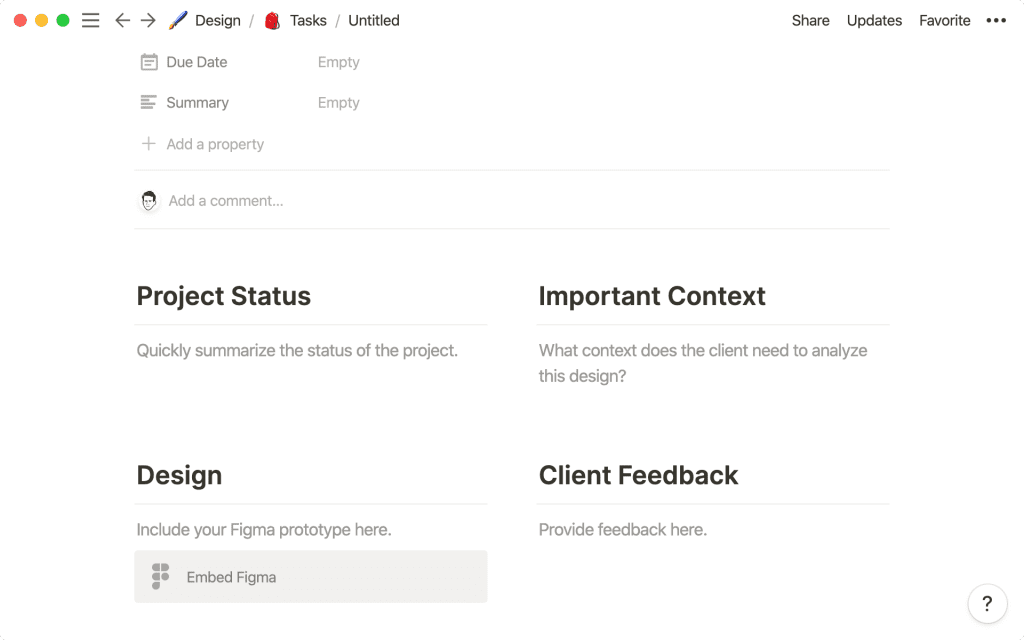
Вскоре вы сможете создать систему управления проектами для всего, что связано с дизайном, которая будет выглядеть следующим образом:

Вашей проектной группе необходима система управления проектами
С точки зрения управления проектами дизайнеры сталкиваются с уникальным набором проблем.
- Слишком много инструментов — легко потерять файлы, переделать работу и потерять время, когда дизайнерам приходится перевернуть множество камней, чтобы найти то единственное, что им нужно.
- Процессы становятся непоследовательными — от проблемы до идеи и многочисленных черновиков, ваша команда обесценивает свою работу над дизайном, если пропущены этапы и не учтены крайние случаи. Это особенно важно по мере роста команды.
- Много голосов в петлях обратной связи — команды дизайнеров работают в разных направлениях, и если нет места для сбора и обработки обратной связи, она теряется, а другие команды чувствуют, что их мнение не учитывается.
В Ноушен вы можете создать систему управления проектами, полностью настраиваемую под нужды вашей команды.
- Все инструменты, работа над проектом и обратная связь в одном месте — на страницах Ноушен можно размещать прототипы Figma и Framer, проекты Invision, изображения, видео и многое другое. Кроме того, комментарии и обсуждения происходят на этих страницах. Таким образом, наряду с отслеживанием состояния проекта, у всего, что имеет отношение к проекту, есть свой дом, а значит, ваша команда может быстро получить к нему доступ.
- Установите процесс и отслеживайте каждый шаг проекта — от простой разработки логотипа до сложной реконструкции всей системы дизайна, вы можете создать процесс, который подходит вашей команде, и каждый проект может быть переведен с одного этапа на другой с полной прозрачностью.
- Поверхность только релевантной информации — при управлении каждым отдельным аспектом дизайн-проекта может возникнуть много шума из-за большого количества этапов и нюансов процесса. Ноушен позволяет нарезать одну и ту же базу данных разными способами, так что вы можете видеть проекты по дизайнерам или по тому, что выходит на этой неделе (или как еще вы хотите это видеть).
Итак, как это поможет вашей команде?
Ноушен позволяет вашей команде дизайнеров расти, устанавливая последовательный процесс, который сохраняет качество работы — и при этом способствует формированию культуры прозрачности.
Настройка системы управления проектами вашей проектной группы
Большие и маленькие проекты — и все команды, участвующие в этих проектах — могут жить в вашей единой системе управления проектами. Вот как ее настроить, с рекомендациями для дизайнеров.
1. Одна база данных отслеживает все инициативы
В Ноушен можно создать несколько различных баз данных: таблицы, календари, списки, доски и т.д. Здесь мы сосредоточимся на доске — это коллекция отдельных страниц проекта, которые вы можете перемещать с одного этапа вашего процесса на другой.
- Нажмите
/, чтобы увидеть меню всего, что можно добавить на страницу Ноушен. Это называется «косая черта», и с нее начинается практически все, что вы делаете в Ноушен. - Чтобы создать доску, введите
/boardи выберитеBoard - Full page. Вы создадите новую страницу, на которой будет только ваша доска. - Вы увидите колонки в верхней части вашей доски. Это будут этапы вашего процесса проектирования. Измените их по своему усмотрению — например, «Не начато», «Далее», «В процессе» и «Завершено».
- Вы также увидите карточки, которые будут являться домом для ваших дизайн-проектов. Нажмите на одну из них, и вы увидите свойства в верхней части. Нажмите
+ Добавить свойство, чтобы начать добавлять свои собственные (и выберите тип свойства). Вы можете добавить такие сведения, как ведущий дизайнер, обозначить проект как мобильный или настольный, а также указать дату запуска. Это важно, потому что вы сможете организовать свою доску на основе этих свойств. - Возьмите карточку и переместите ее из одной колонки в другую. Нет лучшего чувства, чем прогресс.
Каждая часть доски служит определенной цели в вашей системе управления дизайн-проектом. Столбцы помогут вам установить процесс, которому все следуют. Карточки станут дизайнерскими проектами, например, редизайном типографики, который вы давно собирались сделать. А внутри этих карточек будет все необходимое для каждого проекта.
Собрав все в одном месте, дизайнеры могут перестать переходить от одного приложения к другому и сосредоточиться на текущей работе.
2. Настройте свою базу данных
Используя Ноушен, вы можете создать базу данных, соответствующую рабочему процессу вашей команды. Вот несколько советов для дизайнеров, создающих свою систему управления проектами.
- Добавьте свойства к своим карточкам — внутри карточек вашей доски вы увидите свойства. Это атрибуты, которые вы будете присваивать каждой карточке, например, тип проекта или ответственный за него дизайнер. Нажмите на свойство, и вы увидите меню для ТИПА СВОЙСТВА. Используйте свойство
Person, чтобы назначить дизайнера (или владельца проекта). Используйте свойствоSelectи назовите его «Type», чтобы обозначить тип проекта, например, реклама, веб или мобильный. Используйте свойствоDateдля выбора даты отгрузки. Вы можете добавлять и удалять столько свойств, сколько захотите — так что, когда ваша команда меняется или ваш процесс эволюционирует, Ноушен растет вместе с вами. - Показывать свойства на карточках — чтобы получить представление о всех типах проектов, над которыми работает ваша команда, их исполнителях и статусах, отображайте определенные свойства непосредственно на карточках. Таким образом, вы сможете увидеть их в представлении таблицы (вместо того, чтобы щелкать по конкретной карточке). В правом верхнем углу таблицы нажмите
---и выберите «Свойства». После этого вы сможете переключать свойства, которые хотите видеть в представлении доски. Вы даже можете воспользоваться значком⋮⋮, чтобы изменить порядок их отображения на карточках. - Измените группировку вашей доски — вместо того чтобы видеть проекты по их статусу, вы можете захотеть увидеть их по приоритету или посмотреть, сколько проектов у каждого дизайнера в работе. В правом верхнем углу доски вы увидите кнопку «Группировать по». Это изменит столбцы доски на любые свойства, которые являются
Select,Multi-selectилиPerson. - Создавайте различные представления — Ноушен позволяет просматривать один и тот же набор данных разными способами. Возможно, вы хотите увидеть все проекты, связанные с целевыми страницами, или календарь дат запуска. Для этого нажмите
+ Добавить представлениерядом с названием вашей таблицы, выберите нужный тип базы данных, дайте ей имя и нажмитеСоздать.Затем вы можете применить различные фильтры и сортировки для дальнейшей настройки. Допустим, вам нужен список всех мобильных проектов, над которыми работают ваши дизайнеры. Создайте представление списка, затем выберите Фильтр, а затем+ Добавить фильтр.Если у вас есть свойство, обозначающее тип дизайнерской работы, выберите"Mobile", и теперь в вашем списке будут только мобильные проекты. Вы также можете выбратьСортировка, а затем+ Добавить сортировку.Здесь вы можете упорядочить карточки по приоритету, сроку исполнения и т.д.
Хотите получить больше информации об использовании расширенных фильтров базы данных? Посмотрите это 4-минутное видео.
С помощью этой системы управления проектами вы, по сути, создаете многофункциональный инструмент, который можно настроить в соответствии с потребностями вашей команды дизайнеров. Это единая база данных, которую можно использовать для разных целей — от списка, в котором собраны все ваши проекты целевых страниц, до календаря, показывающего, когда эти проекты будут запущены.
Один из видов базы данных, который особенно полезен для дизайнеров, — это галерея. Думайте о ней как о доске настроения — это коллекция карточек с предварительным просмотром изображений, так что вам не нужно заходить в карточку, чтобы увидеть их.
Вот как это сделать:
-Введите
/gallery и выберите Галерея - Полная страница. Как и в других базах данных, вы увидите коллекцию карточек. Отличие от других баз данных в том, что карточки больше.— Вы можете добавлять свойства, отображать их в карточках, сортировать и фильтровать точно так же, как вы узнали выше. Например, вы можете использовать свойство
Select, чтобы обозначить тип вдохновения, будь то маркетинговая кампания, видео или местный художник.— Галереи особенно полезны для изображений. Вы можете либо включить изображение в карточку (набрав
/image в теле страницы), либо включить его в обложку карточки (выбрав Добавить обложку над заголовком карточки).Готовы ли вы отобразить изображения на карточках?
Найдите
--- в правом верхнем углу галереи, затем выберите Свойства. В разделе "Предварительный просмотр карточки" выберите либо "Обложка страницы", либо "Содержание страницы" (в зависимости от того, куда вы поместили изображение). Здесь же можно выбрать свойства, которые вы хотите отобразить на карточках, и их размер.3. Вся информация о проекте прямо в вашей системе управления проектами
Поскольку теперь у вас есть основа для управления проектами, давайте рассмотрим, как каждая страница может помочь вам собрать и организовать всю работу, связанную с вашими проектами.
Как и художники, дизайнеры используют уникальную комбинацию инструментов для выполнения работы. Ноушен объединяет их. Нет необходимости жонглировать инструментами для дизайна и программным обеспечением для управления проектами только для того, чтобы сделать что-то одно.
- Индивидуальные страницы для каждого проекта — дизайнеры в вашей команде, вероятно, работают по-разному. Неважно. Тело каждой страницы Ноушен можно использовать как угодно, но при этом оно остается в структуре вашей системы управления проектами. Набрав
/heading, вы можете создавать заголовки, чтобы аккуратно организовать информацию, облегчая ее поиск и понимание. С помощью значка⋮⋮можно перетаскивать что угодно: изображения, текст, видео, что угодно. Подумайте о том, чтобы сделать колонки для еще более чистого вида, перетаскивая блоки до упора вправо. - Вставки для дизайнеров — Ноушен позволяет вам вставлять множество различных типов файлов прямо на страницы ваших проектов. Конечно, это видео, изображения и PDF-файлы. Но вы также можете встраивать проекты Figma или Invision, чтобы увидеть живые черновики макетов веб-сайтов. Сотрудничайте с командой UX при редизайне приложения, вставляя прототипы Framer. При окончательном рассмотрении изменения логотипа встроенная доска Whimsical или Miro может содержать блок-схему, показывающую ход мыслей вашего дизайнера. Для доступа к ним достаточно набрать
/и название, например/figmaили/miro. - Обратная связь от всех команд в одном месте — дизайнерская работа настолько межфункциональна, что вы можете сотрудничать с инженерами или получать одобрение от руководителя отдела маркетинга. Используйте символ
@, чтобы упомянуть одного из членов вашей команды и сохранить плотную обратную связь. Это можно сделать в верхней части любой страницы, наведя курсор на заголовок и нажав кнопкуAdd discussion, или вы можете навести курсор на любой блок, чтобы вызвать значок⋮⋮, и выбрать в этом меню пунктComment. Собирать обратную связь с другими частями программного обеспечения сложно, поэтому важные мысли остаются в студии. Ноушен разрушает замкнутость между командами и собирает важные отзывы от всех в одном месте, делая их действенными.
Посмотрите это 4-минутное видео, чтобы узнать все о комментариях и обсуждениях.
- Итерации дают решениям полный контекст — вы можете видеть, что легло в основу каждого дизайнерского решения, поскольку черновики и комментарии к проекту собраны в одном месте. Если вы хотите пересмотреть версию выпадающего меню для мобильных устройств или понять, почему цвет бренда изменился с фиолетового на перистый, у вас будет полное поле зрения от начала до конца каждого проекта.
Эта система управления проектами выполняет двойную функцию: упорядочивает ваши проекты и одновременно централизует всю работу, связанную с каждым проектом. Время, потраченное на поиск информации, вы сможете перераспределить на свое ремесло.
4. Шаблон для каждого процесса проектирования
Чтобы ваши дизайнеры начали правильно работать, используйте шаблоны — форматы страниц, которые можно воссоздать в системе управления проектами одним щелчком мыши.
Будь то начало проекта или ретроспектива, шаблоны помогут вашим дизайнерам подходить к решению проблем с одинаковым набором критериев. Более того, шаблоны могут помочь новым дизайнерам вникнуть в философию вашей команды и обеспечить важный контекст принятия решений как для ветеранов, так и для новичков.
В правой части вашей доски нажмите стрелку вниз рядом с синей кнопкой New и выберите + New template. Появится пустая страница. Здесь вы создадите шаблон один раз, чтобы использовать его снова и снова (вы также можете редактировать его, поскольку ваш процесс проектирования меняется).
Для дизайнеров, в частности, вот несколько идей для шаблонов:
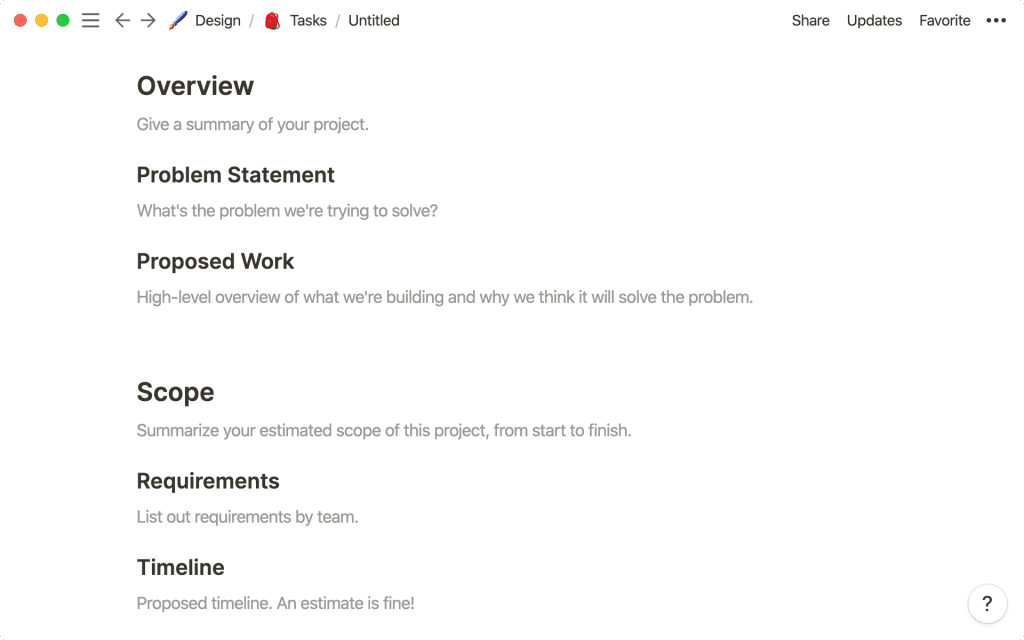
- Начало проекта — под заголовком H2 «Обзор» можно разместить заголовки H3 «Постановка проблемы» и «Предлагаемая работа». Затем, под заголовком H2 «Объем», можно разместить заголовки H3 «Требования», «Сроки» и «Будущая работа». Мы любим включать в эти заголовки подсказки, выделенные другим цветом. Под заголовком «Предлагаемая работа» можно написать предложение следующего содержания: «Высокоуровневый обзор того, что мы создаем, и почему мы считаем, что это решит проблему». Измените его цвет, щелкнув значок
⋮⋮и выбрав в меню пункт"Цвет".

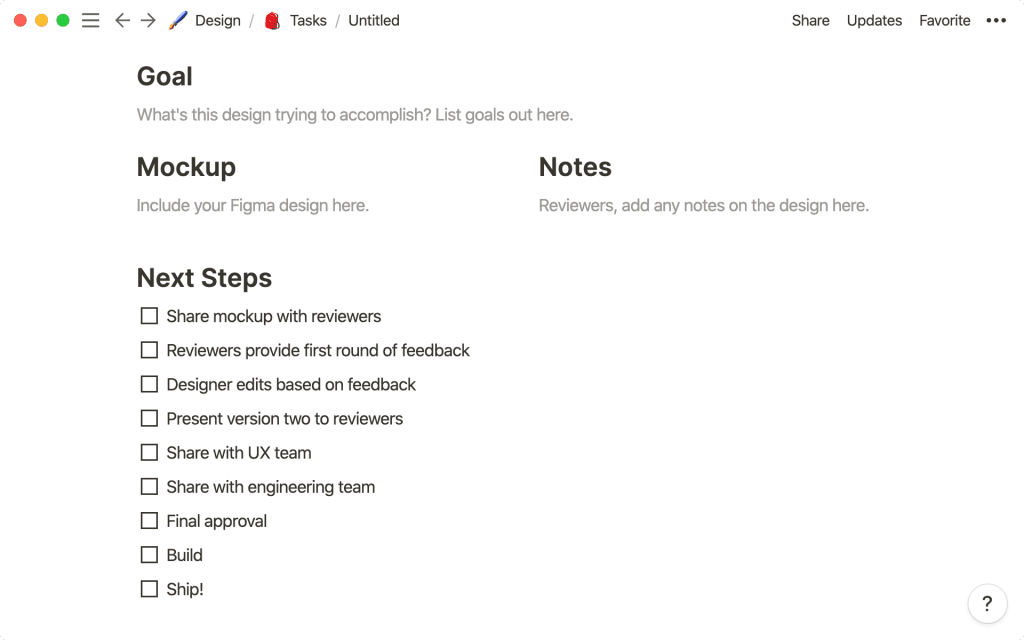
- Спецификация дизайна — при передаче макета команде дизайнеров использование шаблона может обеспечить учет крайних случаев и сбор соответствующих отзывов. В шаблоне можно использовать свойство
Selectдля обозначения типа выполняемой работы: «Spec». Вы даже можете включить другие свойства, например,Dateдля предполагаемой даты запуска илиPersonдля обозначения рецензентов. В теле шаблона создайте заголовкиH3, которые дадут вашей команде место для встраивания дизайна, оставления отзывов и определения дальнейших шагов.

- Презентация для клиентов — если вы работаете в агентстве, вы можете делиться страницами Ноушен с клиентами. Это позволит собрать отзывы в одном месте, вместо того чтобы ваши дизайнеры копались в электронных письмах или комментариях Figma. Включите заголовки
H2, которые аккуратно организуют вашу дизайнерскую работу, необходимый контекст и дадут клиентам место для отзывов. Вы даже можете включить свойствоTextпод названием «Summary» и дать клиентам возможность в двух словах описать состояние проекта. Затем, когда вы будете готовы поделиться им, выберите"Поделиться"в правом верхнем углу страницы и установите флажок"Поделиться в Интернет". В выпадающем меню выберите пунктРазрешить комментарии, что даст вашим клиентам возможность комментировать вашу работу. Затем нажмите кнопкуКопировать ссылкуи отправьте ее.

5. Лучшие практики от дизайнеров Ноушен
Сэм Болдуин — новичок в команде дизайнеров Ноушен, и с первого дня он вносит свой вклад. Он говорит: «Система управления проектами Ноушен позволила мне быстро войти в курс всех проектов, определить приоритеты и понять, над чем все работают. Общая доска задач способствует открытому, прозрачному способу работы. Любой может высказать свое мнение о текущих проектах или предложить обратную связь, что приводит к лучшим результатам».
Вот несколько советов, которые мы почерпнули из нашей собственной системы управления проектами:
- Связывание систем управления проектами между командами — если ваша команда инженеров использует Ноушен для организации своих проектов, вы можете связать две системы вместе, чтобы никто ничего не упустил.
- Добавьте свойство
Relationк шаблонам или страницам вашей доски. Затем выполните поиск по базе данных управления проектами вашей инженерной группы. Так, если вы переделываете дизайн главной страницы своего сайта, вы можете связать все инженерные задачи, связанные с этим проектом, например, обзоры кода и обновления UX. - Свойство
Relationможно использовать и для связи записей совещаний. Независимо от того, где в Ноушен находятся другие задачи или записи совещаний, вы можете собрать все для проекта в одном месте, чтобы помочь вашей команде работать более эффективно.
- Добавьте свойство
- Страницы, на которых дизайнеры видят только свои задачи — многие дизайнеры используют отдельные страницы для управления своей работой. Внутри этих страниц вы можете связать конкретное представление с доской управления проектами всей команды. Когда дизайнер обновляет задачу в своем личном представлении, это отражается на общекомандной доске управления проектами (и наоборот).
- Введите
/linkи выберитеCreate linked database. Найдите вашу систему управления проектами, и она появится прямо на странице дизайнера. - Затем
+ Add a view, используя фильтр для отображения только ваших задач. Это поможет вам сосредоточиться и в то же время работать над достижением общих целей. Вы также можете сделать это в своей дизайнерской вики, создав представление, которое показывает только проекты, находящиеся в работе на этой неделе.
- Введите
- Теги или представления для проектов, открытых для обратной связи — поскольку Ноушен способствует прозрачности и сотрудничеству между командами, мы создали тег, который позволяет членам команды знать, что мы хотели бы услышать их мнение.
- На доске управления проектом создайте свойство
Selectпод названием «Обратная связь» и сделайте один из тегов «RFC» (запрос на комментарий). - Когда вы начинаете проект или только что подготовили макет спецификации, вы можете пометить страницу RFC и распространить ее среди всей команды в Slack. Таким образом, вы сможете получить обратную связь от толпы, чтобы сделать дизайн еще более сильным.
- На доске управления проектом создайте свойство