Введение
Каждая страница Ноушен — это чистый лист, на который вы можете добавить любой вид информации. Следуйте этим шагам, чтобы освоить самые важные из наших инструментов ✍️
Создайте новую страницу
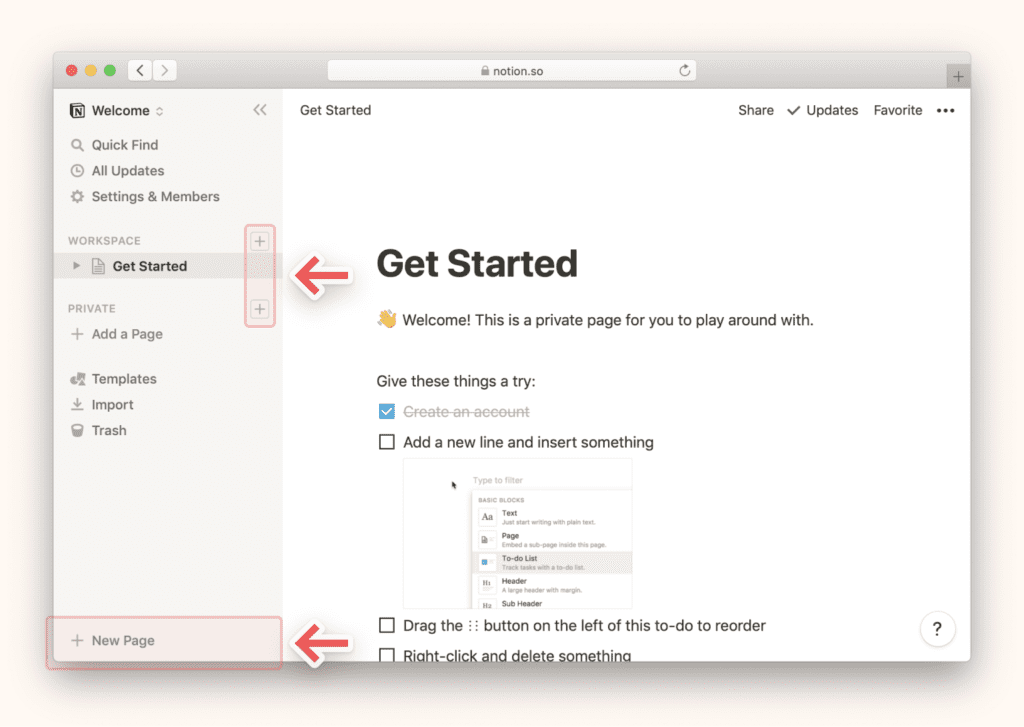
- Наведите мышь на боковую панель, и вы увидите несколько значков
+. Нажмите на любой из них. - Также вы можете нажать на
+ New Pageв нижней части боковой панели. - Или воспользоваться комбинацией клавиш
cmd/ctrl+n

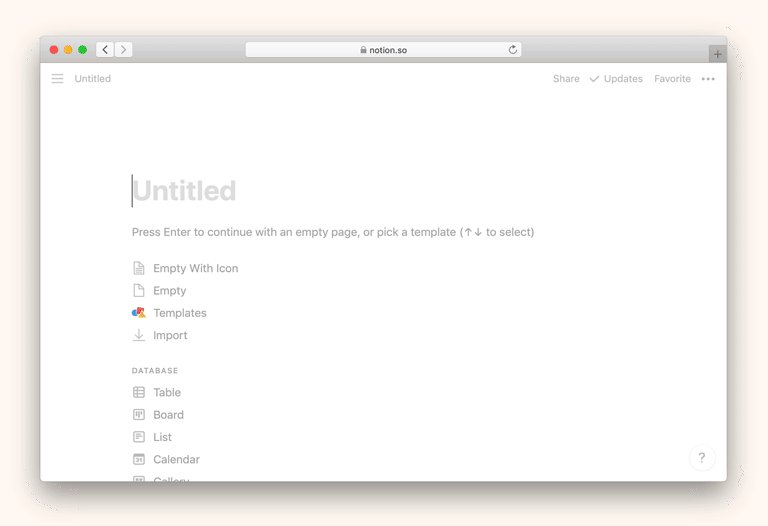
- Появится новая страница с параметрами для просмотра шаблонов или выбора типа страницы, которую можно создать.
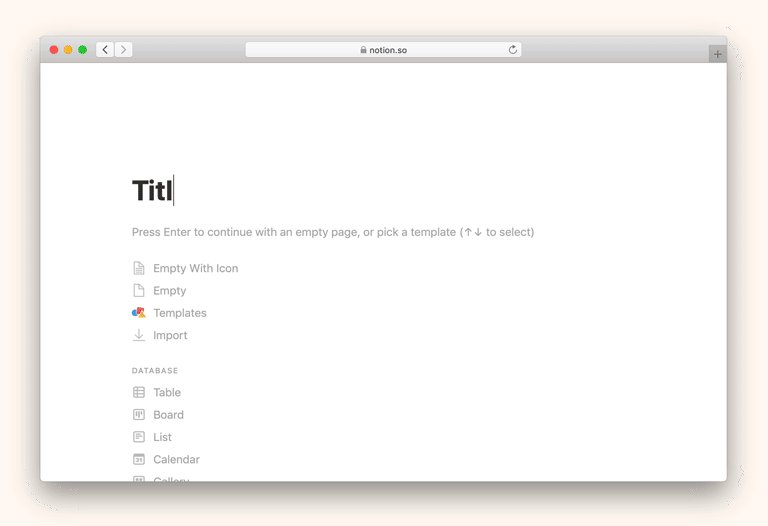
- А пока дайте своей странице название и нажмите
enter, что даст вам новую пустую страницу.

Пометка: Вы можете не увидеть заголовок
Workspace на боковой панели, если используете Ноушен в одиночку. Он появится, когда вы пригласите больше людей для работы с вами. Начните печатать
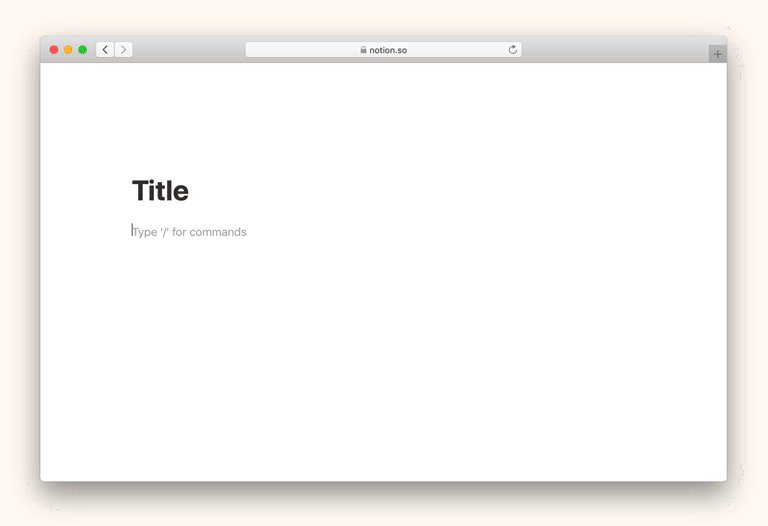
- Просто начните печатать. Вы заметите, что предложенные функции исчезли, оставляя вас наедине с мыслями.

Совет: Скройте боковую панель, щелкнув по символу
<< вверху, появляющемуся при наведении на него курсора. Придайте тексту немного стиля
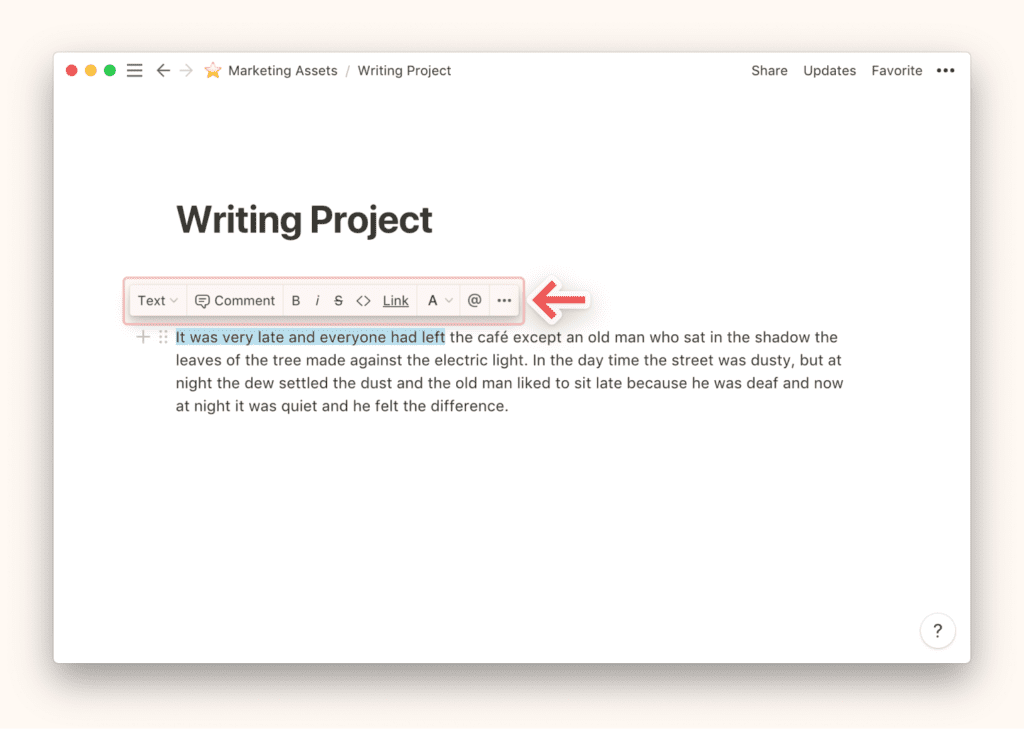
- Выделите любой текст, чтобы открыть меню инструментов стиля:

- Выделите шрифт жирным, курсивом или зачеркиванием. Примените любую из популярных комбинаций клавиш.
- Превратите текст в гиперссылку с помощью
Linkили оформите его в качестве кода с помощью<>. - Измените цвет текста или его фона с помощью выпадающего меню
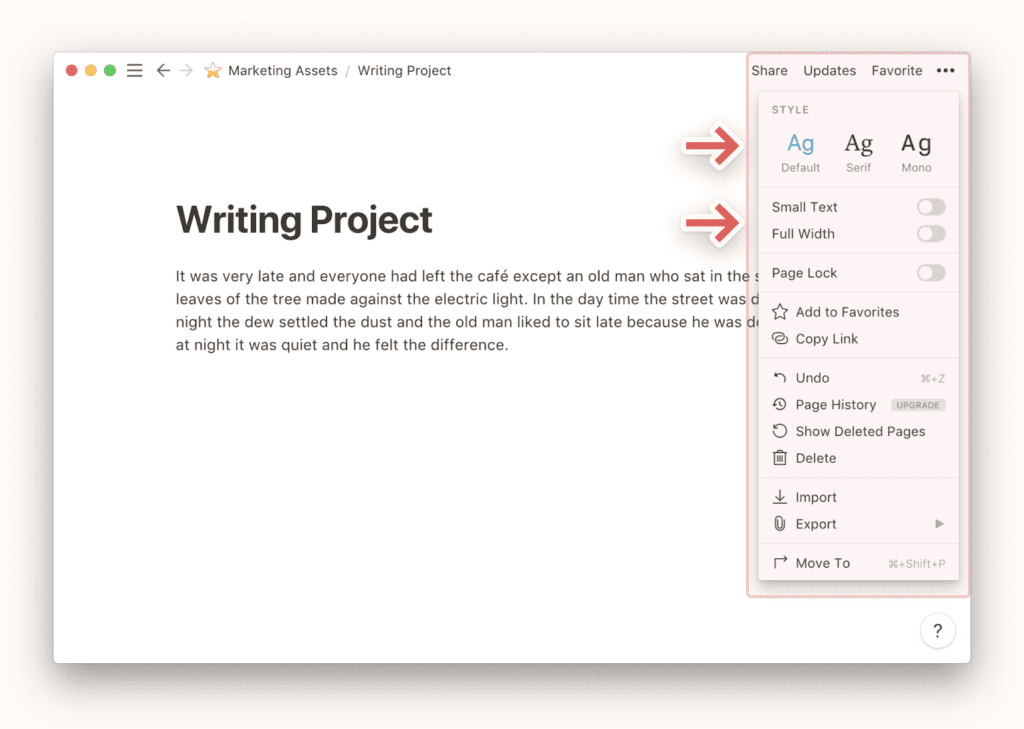
A. - Вы также можете изменить шрифт и размер текста (как и ширину страницы) в меню
•••в правом верхнем углу страницы:

Сделайте с блоком все, что посчитаете нужным
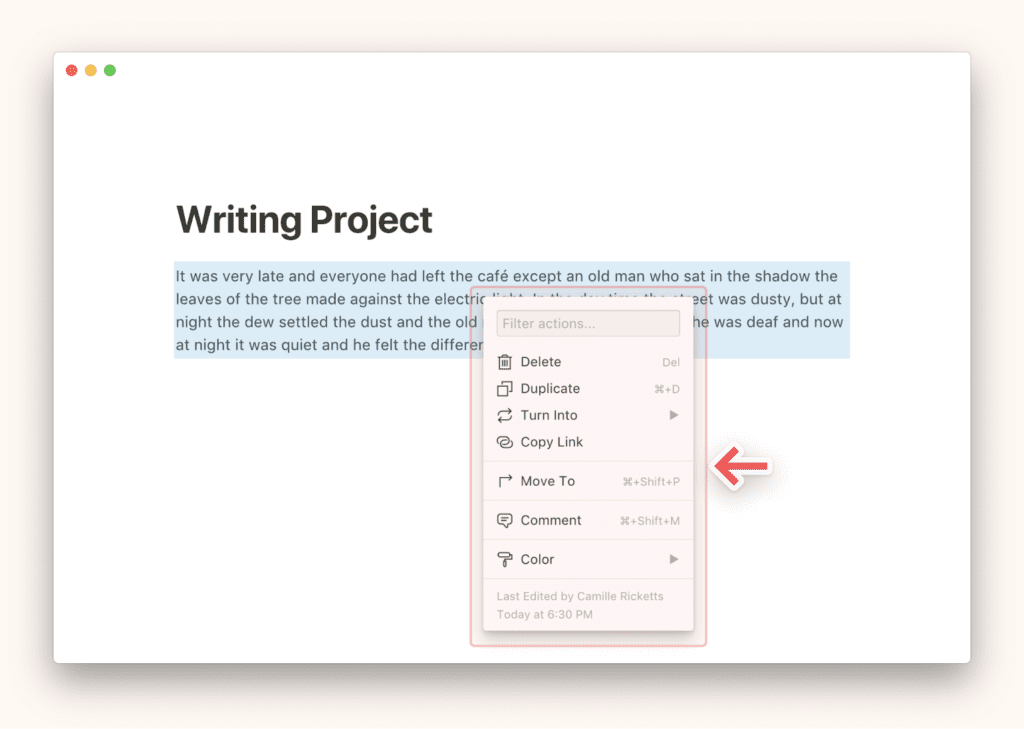
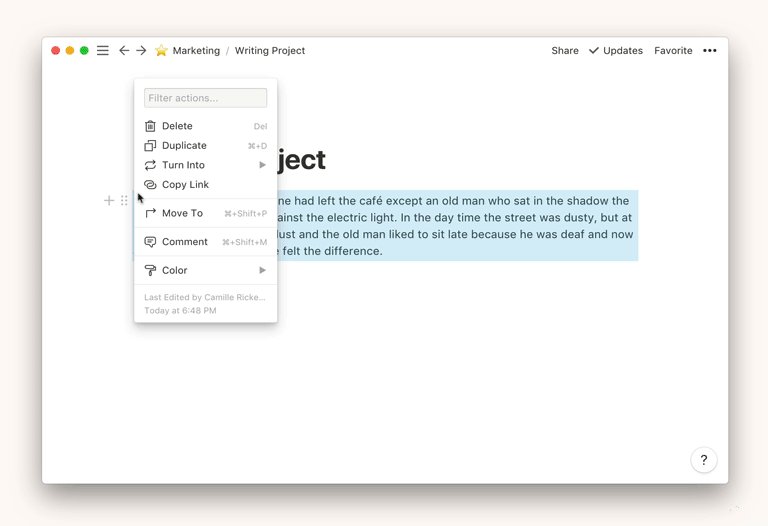
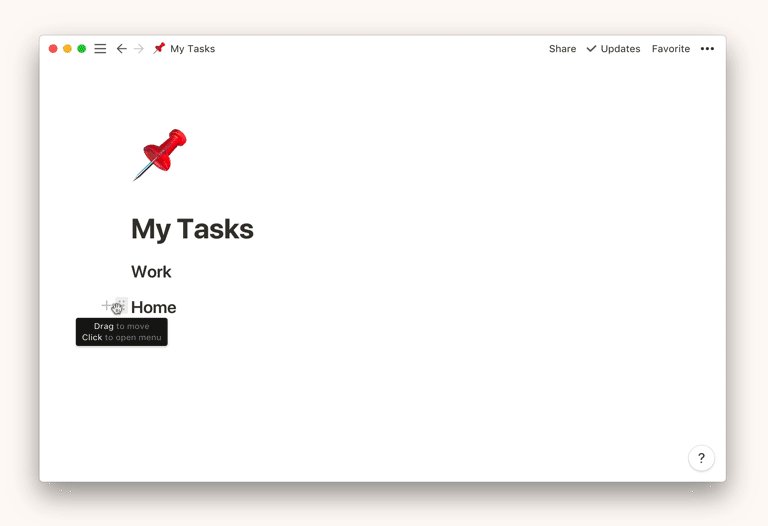
- Чтобы удалить, дублировать, переместить, перекрасить, изменить или скопировать ссылку к определенному блоку, нажмите значок
⋮⋮, который появляется слева от блока при наведении курсора. Также можно щелкнуть по блоку правой кнопкой мыши. - Появится такое меню:

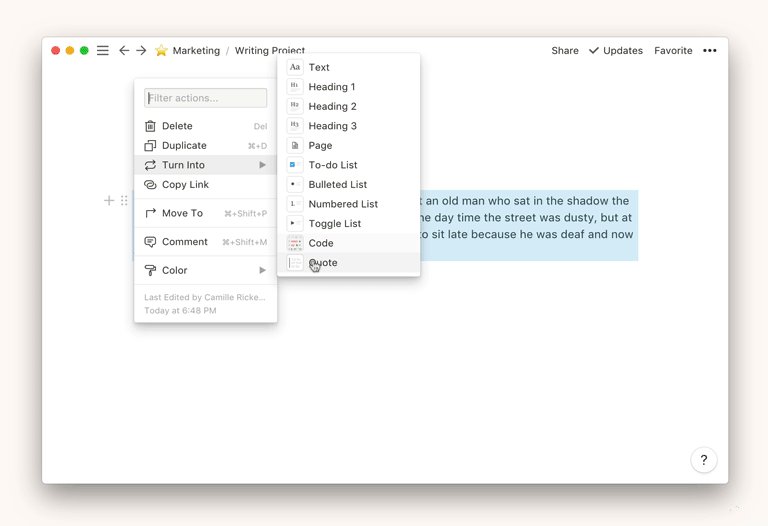
- Параметр
Turn Into(Превратить в) позволяет преобразовать блок в блок другого типа. Например, вот как вы можете превратить этот текстовый блок в цитату:

Поставьте слэш
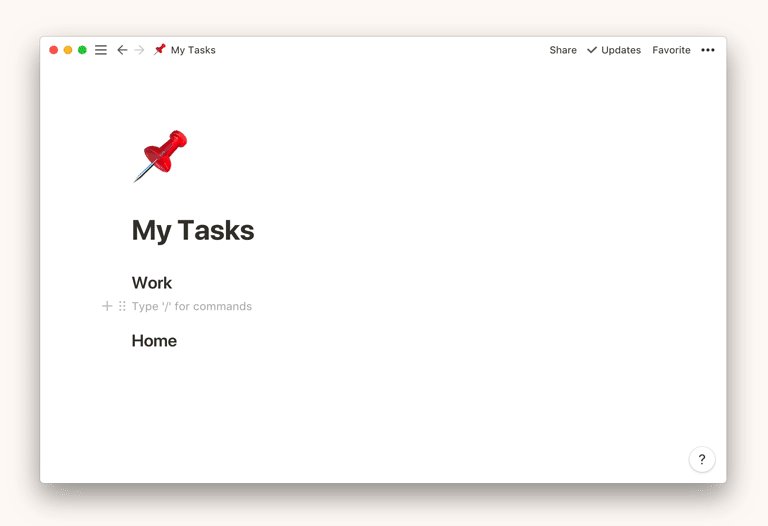
- Ввод
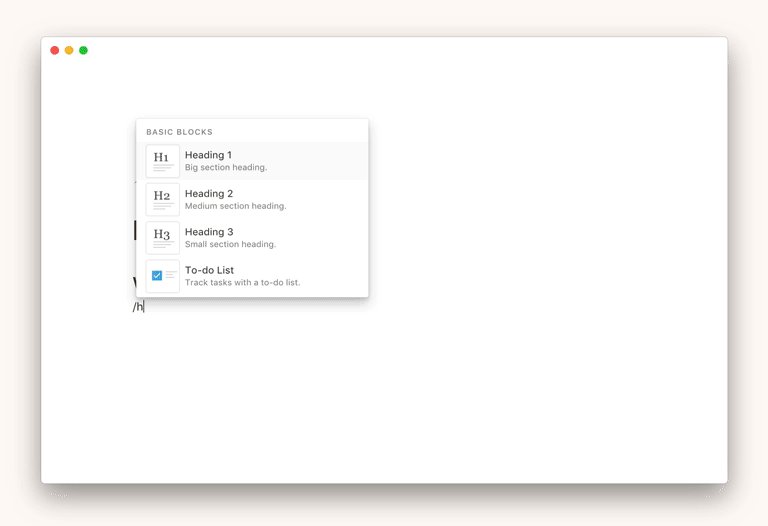
/вызывает меню параметров блока. - Добавьте любой тип блока, набрав
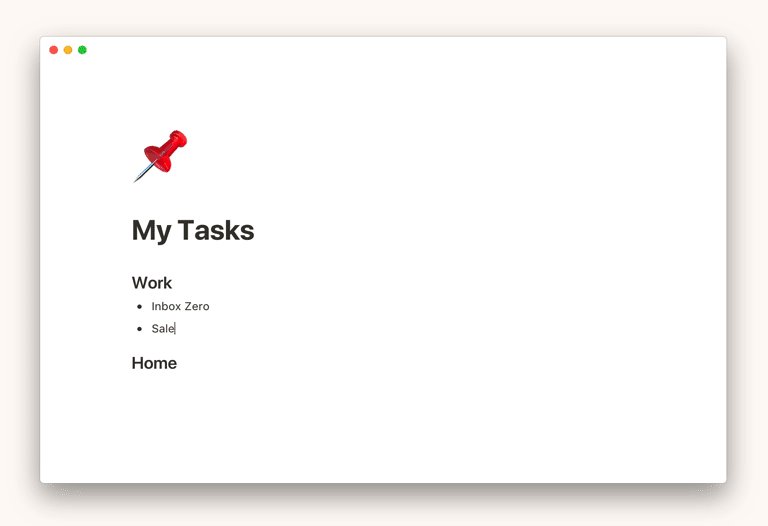
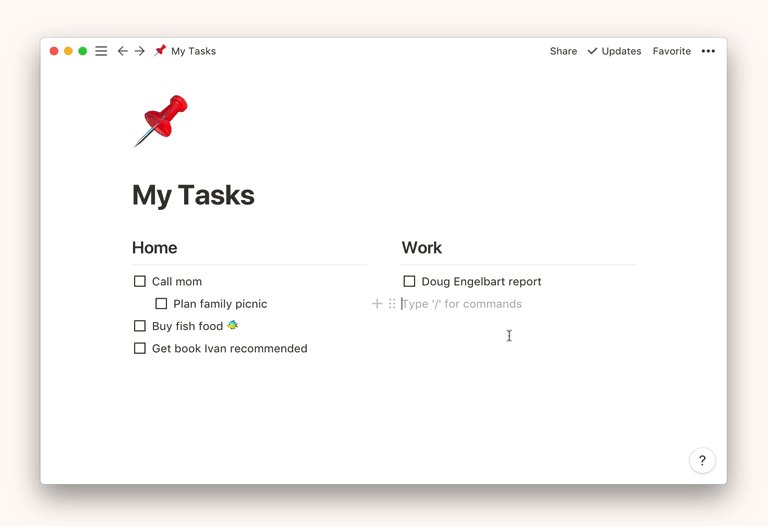
/и прокрутив до нужного или введя название искомого. Например,/h1создает большой заголовок, а/todoсоздает чекбокс. - Добавьте два заголовка H2 один под другим вот так:

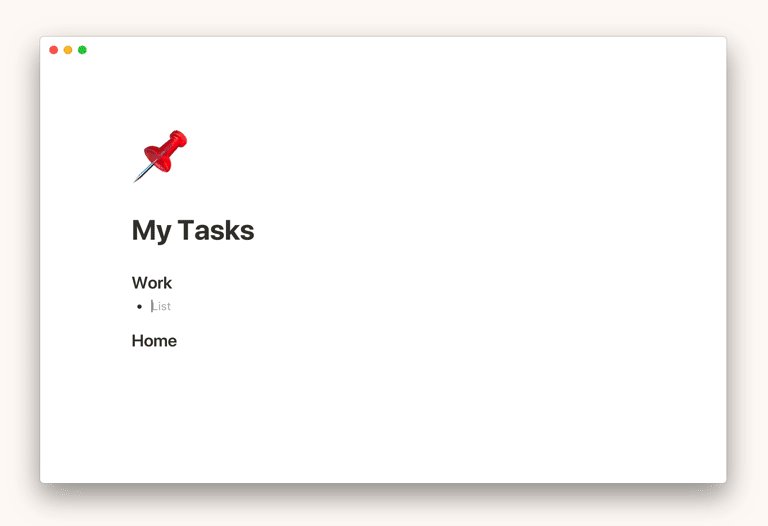
- Теперь давайте добавим маркированный список под одним из них, используя
/bullet.

- Сделайте отступы и добавьте подпункты нажатием
Tab. - Используйте
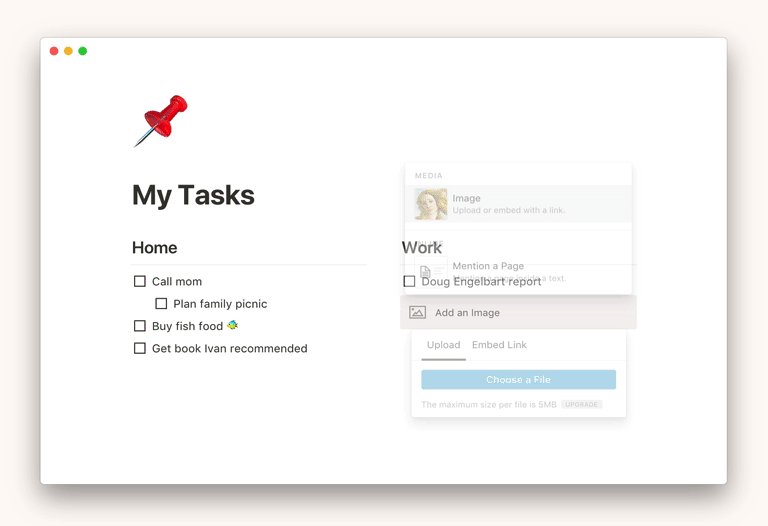
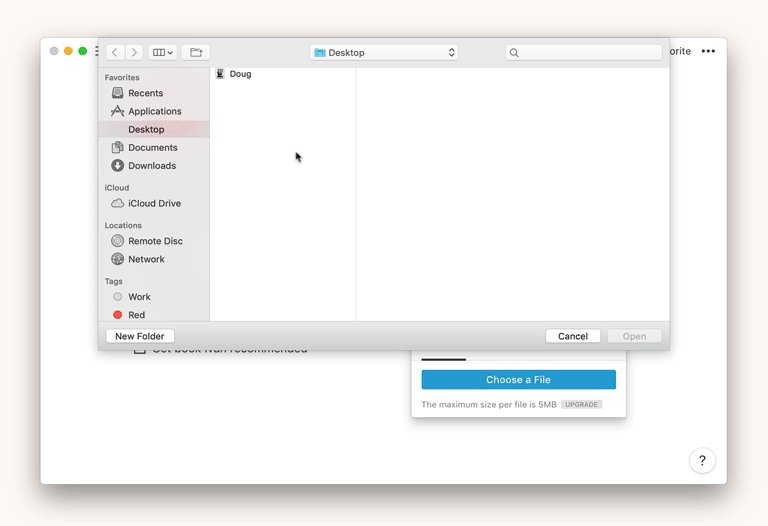
/для создания новых страниц внутри страницы, добавления закладок, загрузки файла, изменения цвета (/red) и т. д. Например, вот как будет выглядеть добавление изображения:

Двигай блоки куда угодно 🏗
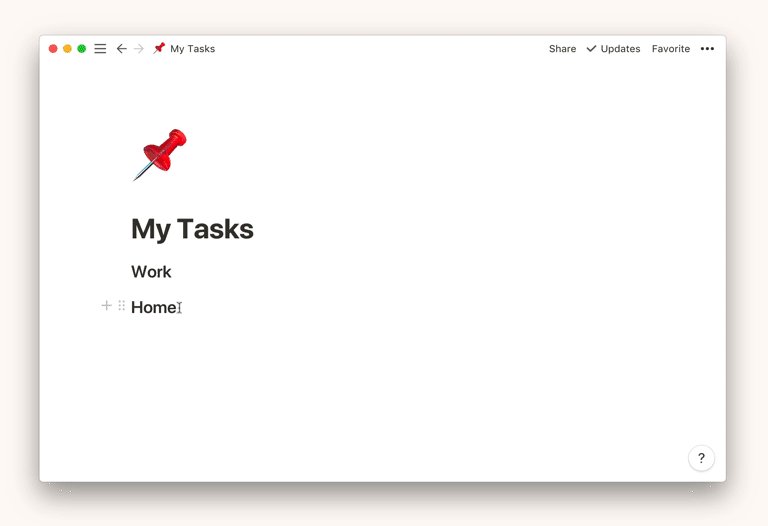
- Все в Ноушен можно перемещать с помощью перетаскивания: просто нажмите и удержите значок
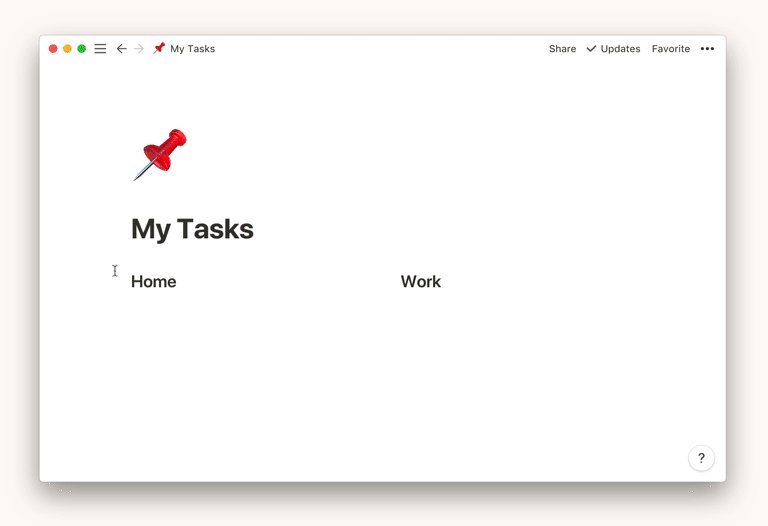
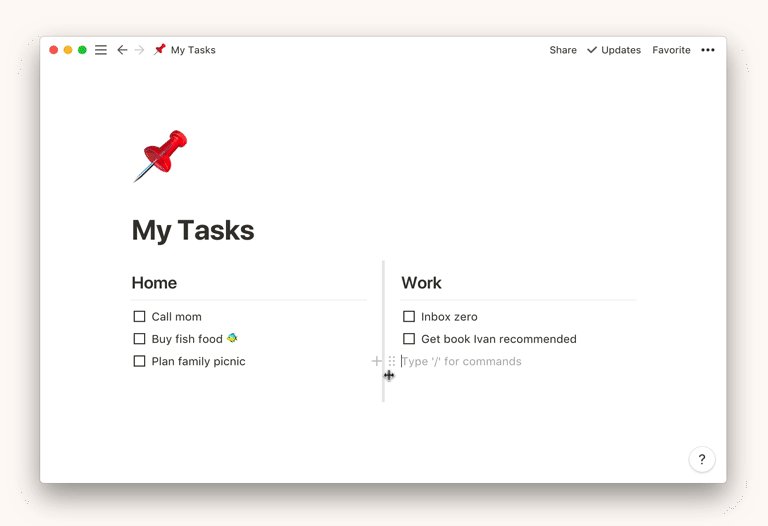
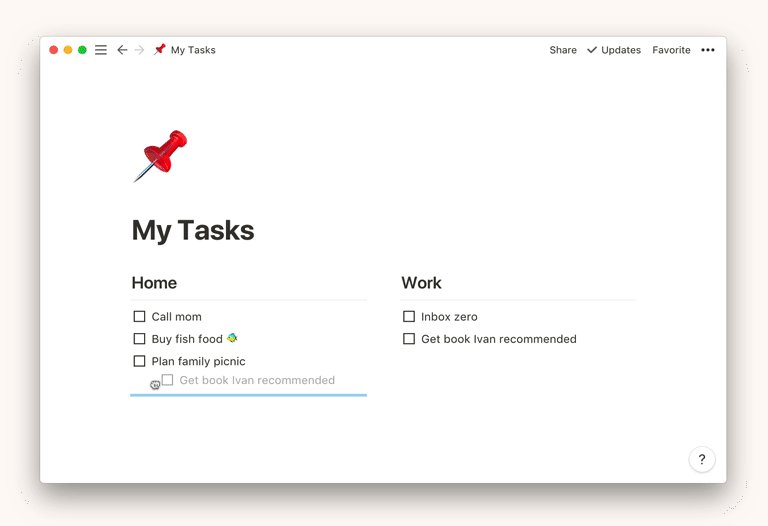
⋮⋮, который появляется слева от блока при наведении курсора. Это ваша ручка для перетаскивания! - Создавайте столбцы с помощью перетаскивания, вот так:

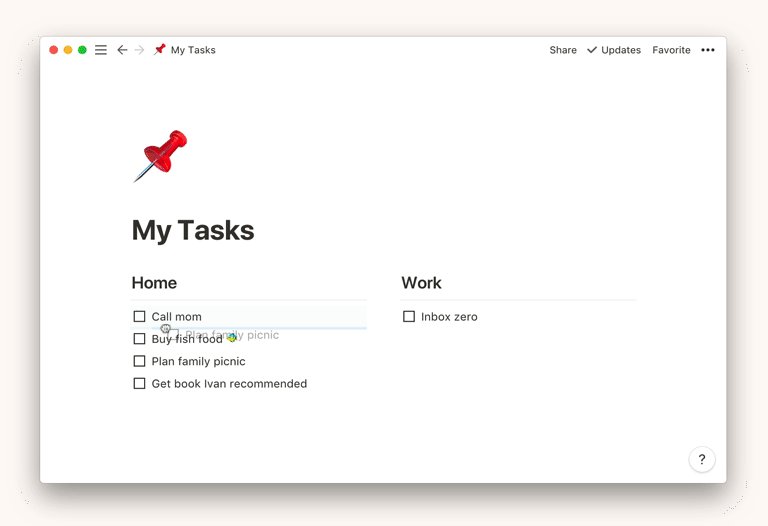
- Используйте перетаскивание, чтобы переупорядочить свои идеи. Любой текст или блок можно перетащить куда угодно.

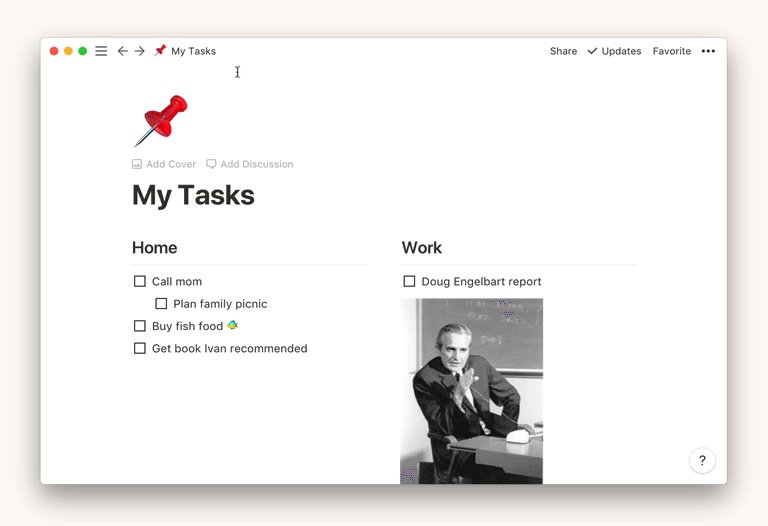
Украсьте свою страницу
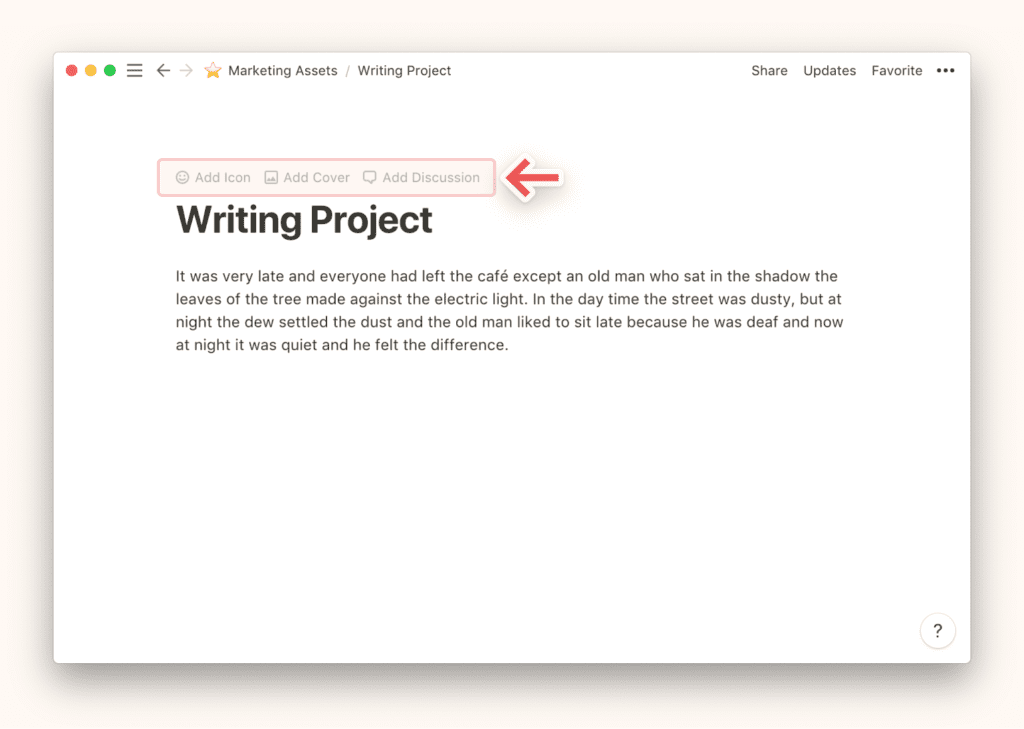
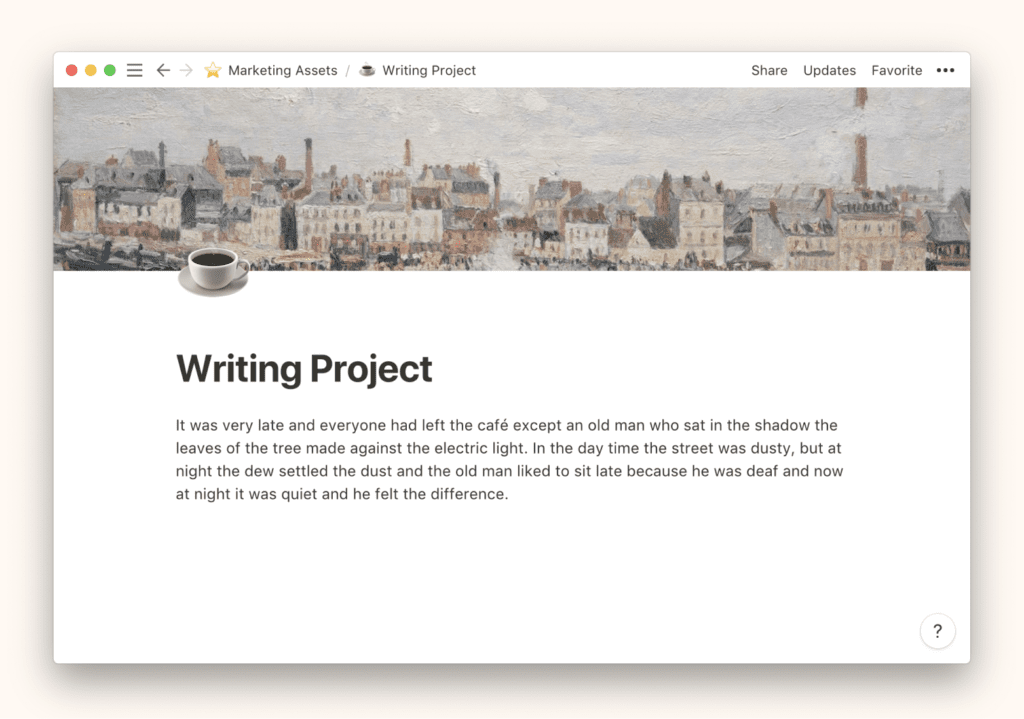
- Придайте своей странице индивидуальность с помощью значка или обложки.
- Наведите мышь на верхнюю часть страницы, чтобы увидеть эти функции.

- Выберите смайлик для своей страницы, чтобы сделать ее запоминающейся 🙌
- Добавьте обложку, чтобы привнести больше прекрасного в свою работу.

- Вы также можете загружать на страницы свои собственные значки и изображения — например, свой логотип или фотографии, которые вам нравятся!