Идеи пионера компьютерной техники Теда Нельсона, придумавшего такие термины, как гипертекст и гиперссылки, помогли сформировать Интернет в том виде, в котором мы знаем его сегодня. В основе его убеждений лежало желание, чтобы компьютеры не ограничивались бумагой — если задуматься, текстовый процессор мало чем отличается от пишущей машинки. По его мнению, компьютеры должны расширять наши возможности.
Однако многие идеи Теда так и не были реализованы. Одна из них — трансклюзия, которая должна была стать частью Project Xanadu, его гипертекстовой модели, основанной в 1960 году.
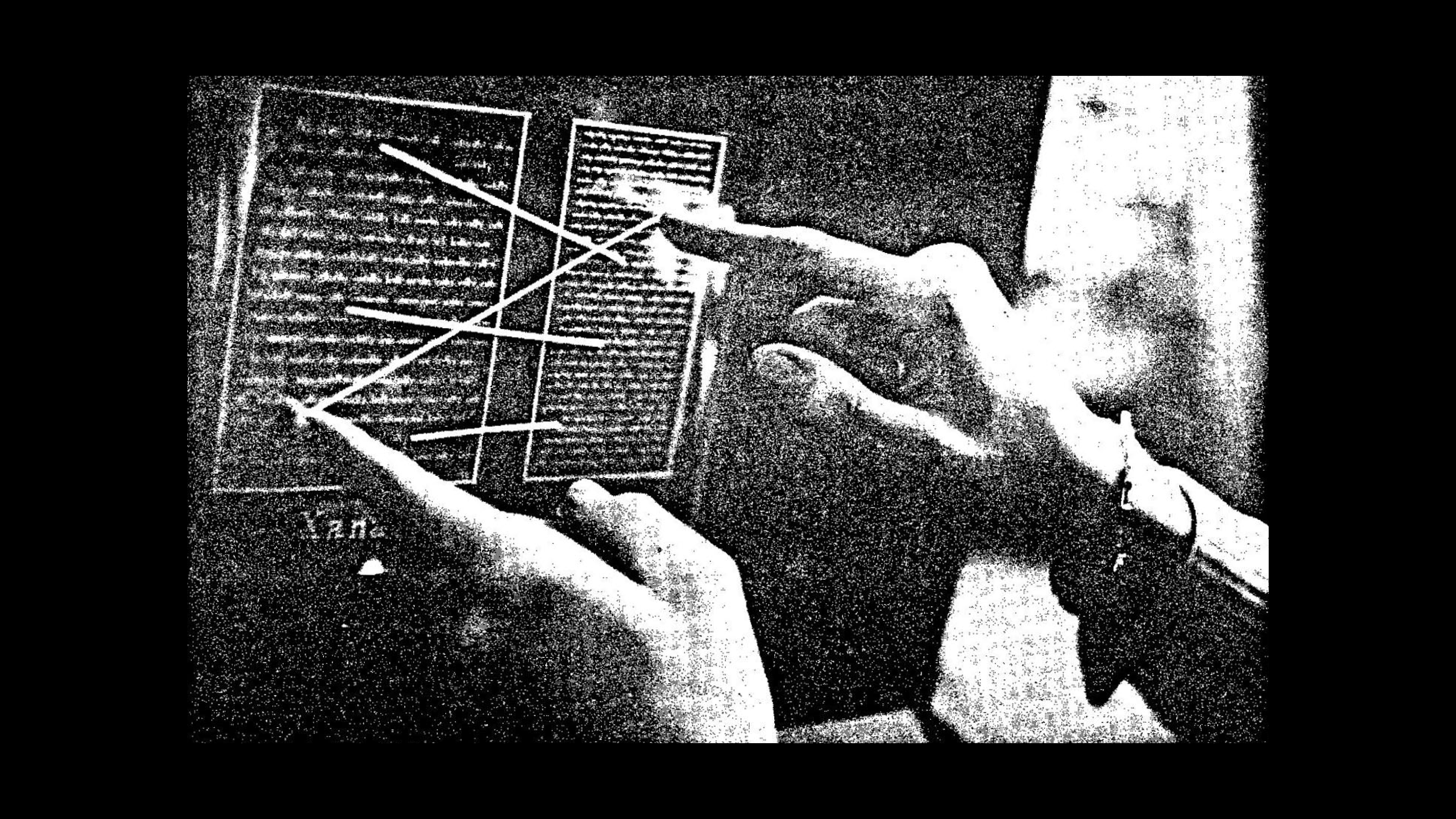
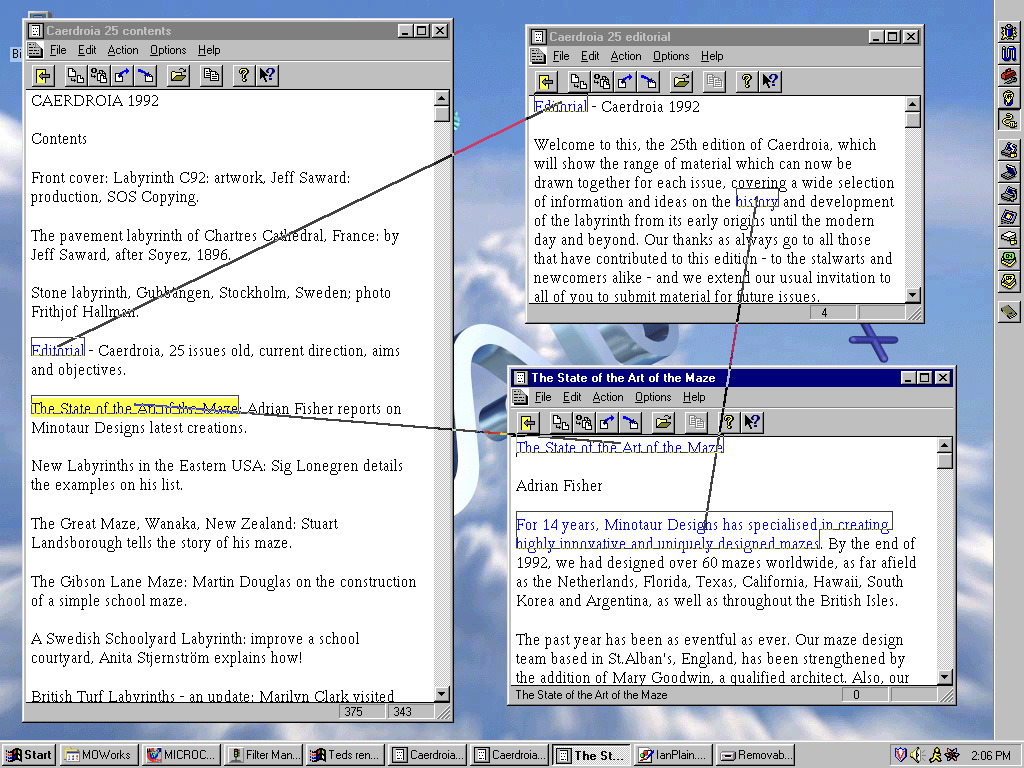
Когда мы брали у Нельсона интервью для нашей серии «Пионеры», он описал это понятие следующим образом: «Трансклюзия означает, что часть одной вещи включается в другую и выводится из оригинала. В методе Xanadu исключенная часть имеет путь обратно к оригиналу, по которому вы можете следовать». Оригинальный макет можно увидеть ниже, а более поздний прототип того, что он задумал, — здесь.

Это вдохновило нас на создание нового продукта: Синхронизированные блоки. Функция новая. Идея — нет.
Что, если бы одна и та же информация могла жить и дышать в нескольких местах? Например, если в вашей компании изменится порядок предоставления отгулов, вам, вероятно, придется найти все страницы, на которых упоминается эта политика, и вручную обновить каждую из них.
Синхронизированные блоки меняют эту ситуацию. Вместо того чтобы обновлять процедуру запроса отгулов на каждой странице, где она упоминается, превратив ее в синхронизированный блок, вы можете обновить ее один раз, и эти изменения будут отражены везде. Несмотря на простоту идеи, она открывает множество возможностей для структурирования и обмена информацией.
Мы давно мечтали донести это до пользователей. А я, как дизайнер, мечтал донести это до вас в интуитивно понятной и естественной форме, чтобы каждый мог получить максимальную отдачу от Ноушен.
Черпая вдохновение в трансклюзии
Для того чтобы полностью реализовать концепцию Нельсона о трансклюзиве, мы поняли, что нам, по сути, придется изменить Интернет — обеспечить перекрестные ссылки и возможность отслеживания каждого фрагмента контента. (Ему очень не нравится Интернет в его нынешнем виде. «Я не хочу сегодня говорить о сети», — сказал он во время нашего интервью. «Я его ненавижу».)

Вместо этого мы решили использовать другой подход. Вы можете синхронизировать блоки на публичных страницах и между рабочими пространствами, как наша собственная маленькая версия гипертекстовой паутины Нельсона. Мы надеемся, что ему понравится, что это возвращается.
Итак, какие же сходства существуют между трансклюзивами и синхронизированными блоками Ноушен?
Мы постарались сохранить эту двунаправленную концепцию на уровне предложений или абзацев — в нашем случае на уровне блоков. Мы также показываем пути к другим местам, где используется контент (как мог бы предположить Нельсон), но не в непривычной или сложной визуальной форме, а в виде простого списка, который ведет вас в нужное место.


Синхронизация блоков возможна благодаря блочной модели данных Ноушен, в которой блок является наименьшей атомарной единицей, которую можно перемещать, трансформировать или связывать с другим содержимым, что обеспечивает гибкость в организации информации. Более того, Ноушен всегда поддерживал возможность отображения «псевдонима» отдельного блока (некоторые наши пользователи нашли обходной путь, который можно посмотреть здесь).
До появления синхронизированных блоков переход между страницами Ноушен осуществлялся с помощью боковой панели и хлебных крошек. Также можно было использовать ссылки и обратные ссылки, как для страниц, так и для конкретных блоков. Но эти ссылки служили лишь средством навигации между частями информации. Теперь можно переходить от одного или нескольких блоков к любому другому.
Для того чтобы донести концепцию трансклюзива до широкой аудитории (и сделать ее действительно полезной для всех), мы понимали, что наше решение должно быть интуитивно понятным и простым.
Наш подход к проектированию
Вы, вероятно, уже использовали ссылки внутри Ноушен, вне Ноушен — они повсюду!
Ссылки обычно ведут в одну сторону, указывая на пункт назначения и доставляя вас туда. Как сказал Тед Нельсон об Интернете, это создает «клубок вечно неработающих односторонних ссылок, разрывающихся при каждом перемещении или изменении документов».
Для меня ссылка — это просто связь между объектами. Наиболее очевидными и популярными являются однонаправленные гиперссылки с одним щелчком мыши, поэтому они присутствуют везде. Менее очевидные и более сложные понятия, такие как обратные ссылки и трансклюзивы, так и не прижились. Мы хотели это исправить.
Упрощение сложного
На создание самого простого решения уходит больше всего времени. Когда появился первый iPhone, функция копирования и вставки отсутствовала до тех пор, пока два года спустя Apple не добилась нужного взаимодействия. Нужно было убедиться, что функция соответствует своему назначению, чтобы люди могли использовать ее, не задумываясь и не изучая лишнего.
При разработке Synced Blocks самой сложной задачей было сделать так, чтобы любой человек, независимо от уровня техники, мог естественным образом открыть для себя эту концепцию и сразу же понять ее при использовании Ноушен.
Основной путь к открытию Synced Blocks — это копирование блоков со страницы и вставка их на другую — концепция, созданная Ларри Теслером в компании Xerox Parc. Когда речь идет о редактировании текста, большинство из нас не может жить без функции Copy and Paste. Она проста и интуитивно понятна, поскольку восходит к тому, как люди делали это в физическом пространстве, и эта точка входа навсегда изменила то, как люди взаимодействуют с текстом в виртуальном пространстве.

Тед Нельсон может с этим не согласиться, поскольку считает, что компьютерный мир «построен на грубых традиционных моделях», включая «бумажные метафоры». Но дело в том, что не все сразу поймут новый способ делать вещи. Это очень напоминает мне » Язык шаблонов » — для того чтобы сделать сложную концепцию легко понимаемой, нам нужно было отталкиваться от более простых, хорошо известных идей и шаблонов.
Поэтому мы позаимствовали существующую идею Copy and Paste в качестве общего механизма, чтобы сделать синхронизированные блоки интуитивно понятными и доступными при первом знакомстве с ними.
Я также знал, что упаковка Synced Blocks должна привлекать внимание.
Сделать простое привлекательным
Начиная работу над Synced Blocks, я подумал о создании молотка — когда-то это был новый инструмент, который сейчас повсеместно распространен, прекрасно лежит в руке и используется для многих целей.
Для синхронизированных блоков эргономическая проблема заключалась в том, чтобы при просмотре они ощущались как часть страницы и в то же время были понятны редакторам, что изменения будут влиять на другие места. Кроме того, синхронизированный блок — это всего лишь контейнер для блоков, что усложняет отображение, структуру и взаимодействие на уровне блоков.
Для того чтобы он удобно лежал в руке, мы постоянно проводили итерации.
В первом варианте он казался слишком обособленным от остальных блоков на странице, что приводило к некоторым сложностям в верстке (дополнительные интервалы вокруг контейнера, позиционирование наложения и т.д.).

Чтобы устранить проблему с компоновкой, мы создали прототип контейнера синхронизации, включив подложку и элементы управления внутри синхронизированного блока при редактировании. Это привело к проблемам с узкими колонками, а также к тому, что при переходе в режим редактирования и выходе из него текст располагался несколько неуклюже.

Протестировав прототип внутри компании, мы решили, что он недостаточно хорош, поэтому попробовали другие идеи и провели итерации. Затем мы предоставили доступ к Synced Blocks группе опытных пользователей Ноушен, чтобы увидеть некоторые реальные проблемы, с которыми они столкнулись при использовании этой функции, например, оповещение редакторов Synced Block о несоответствии прав.

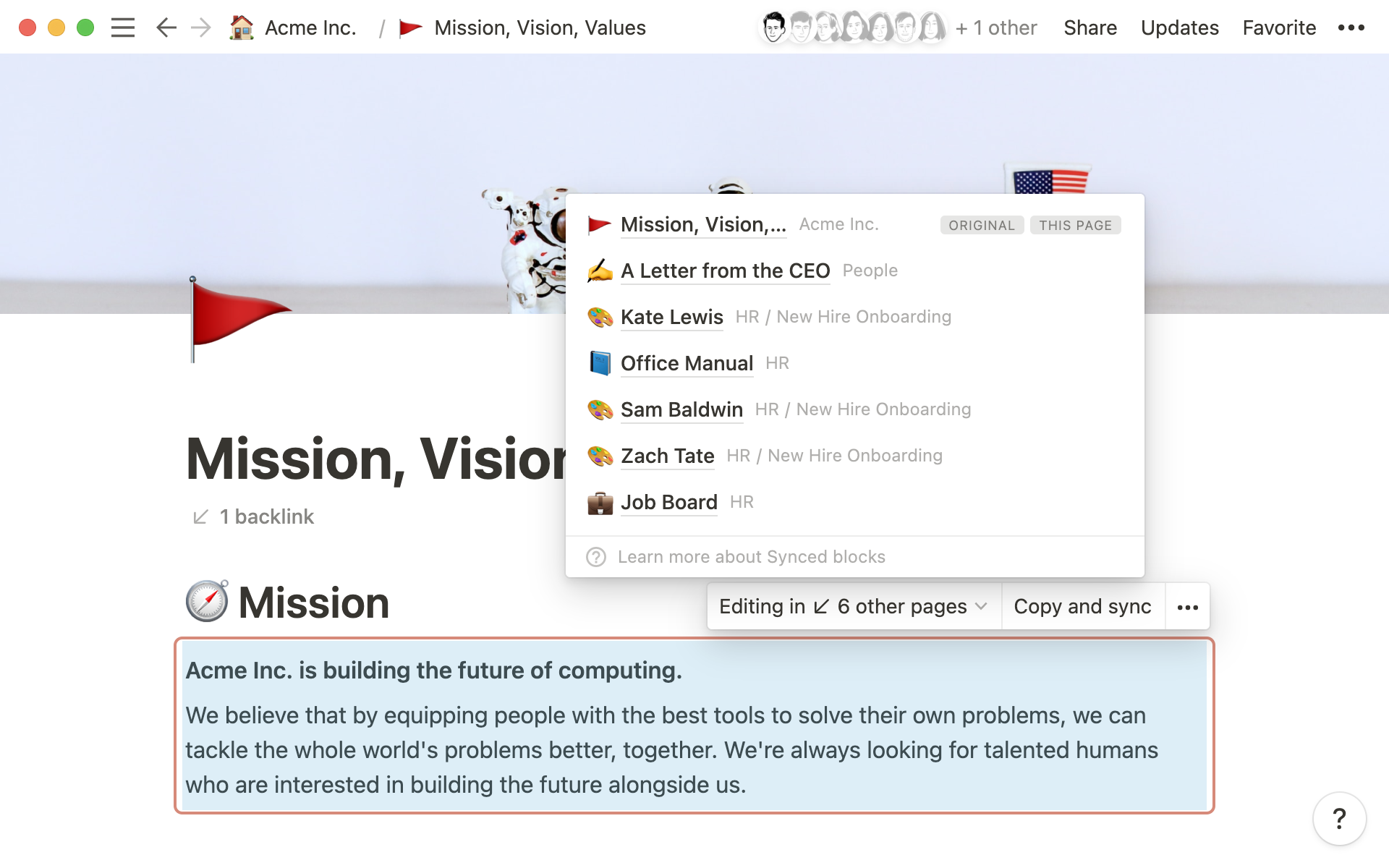
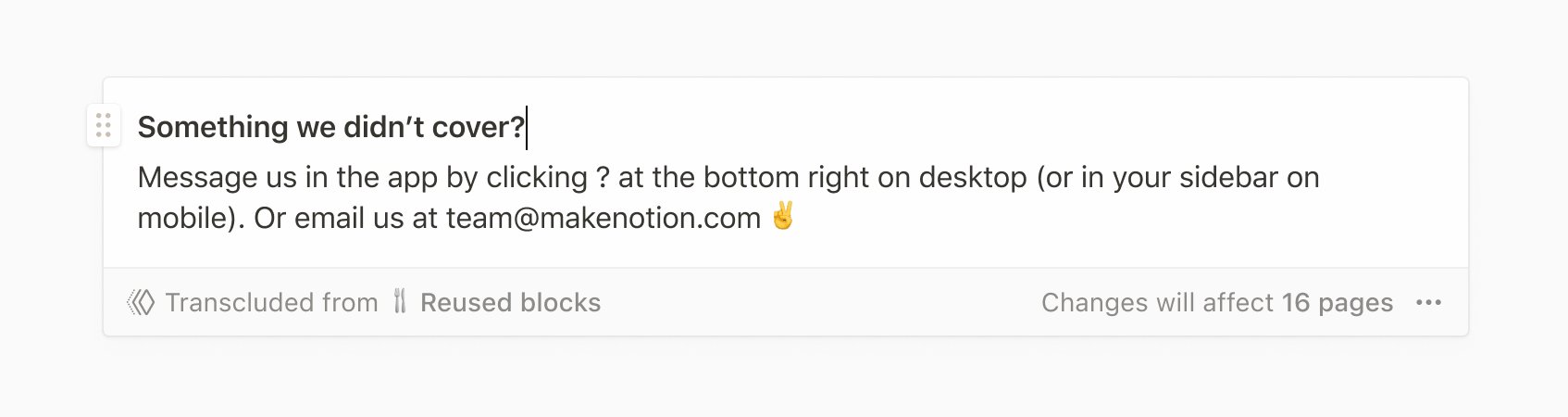
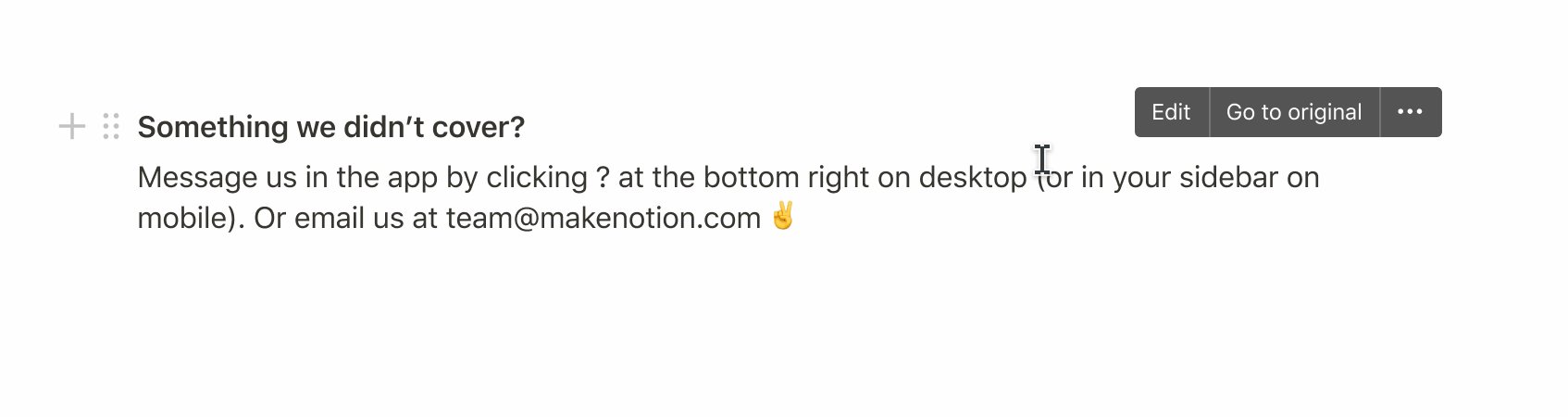
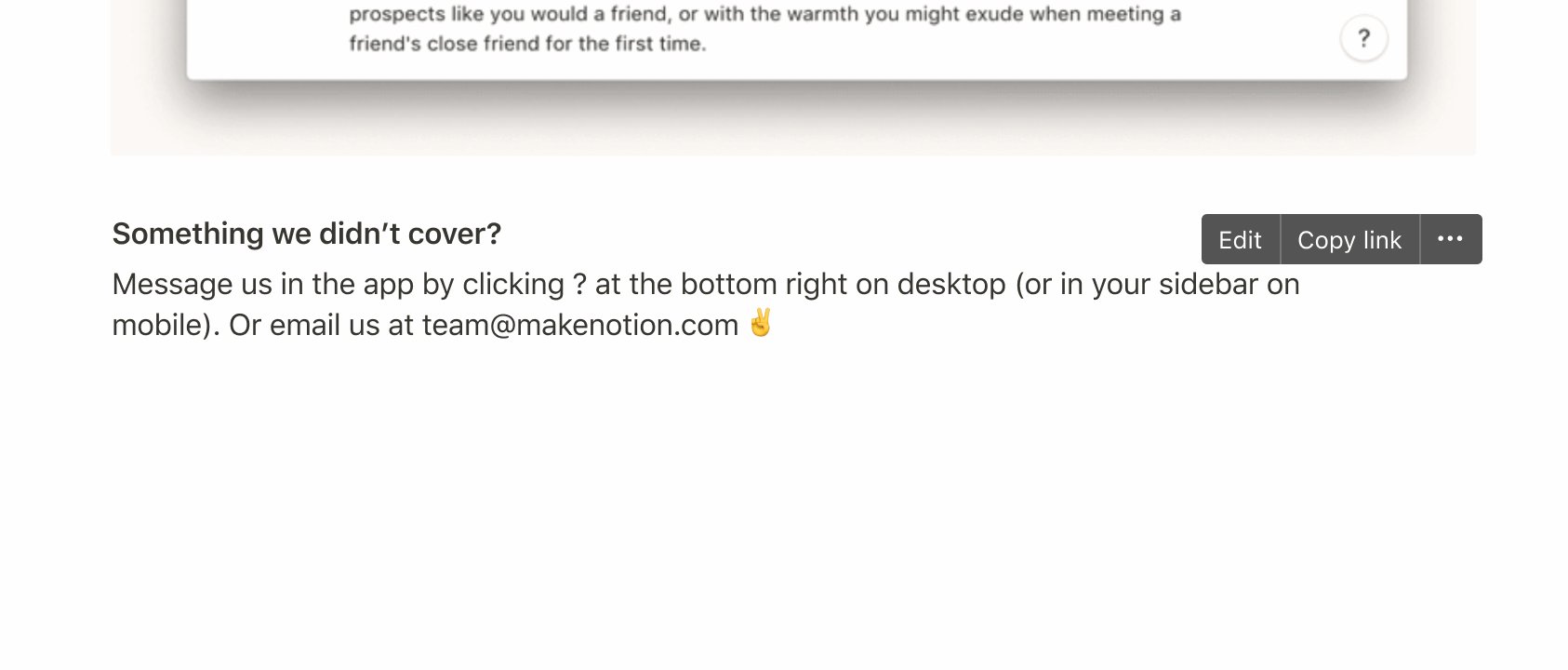
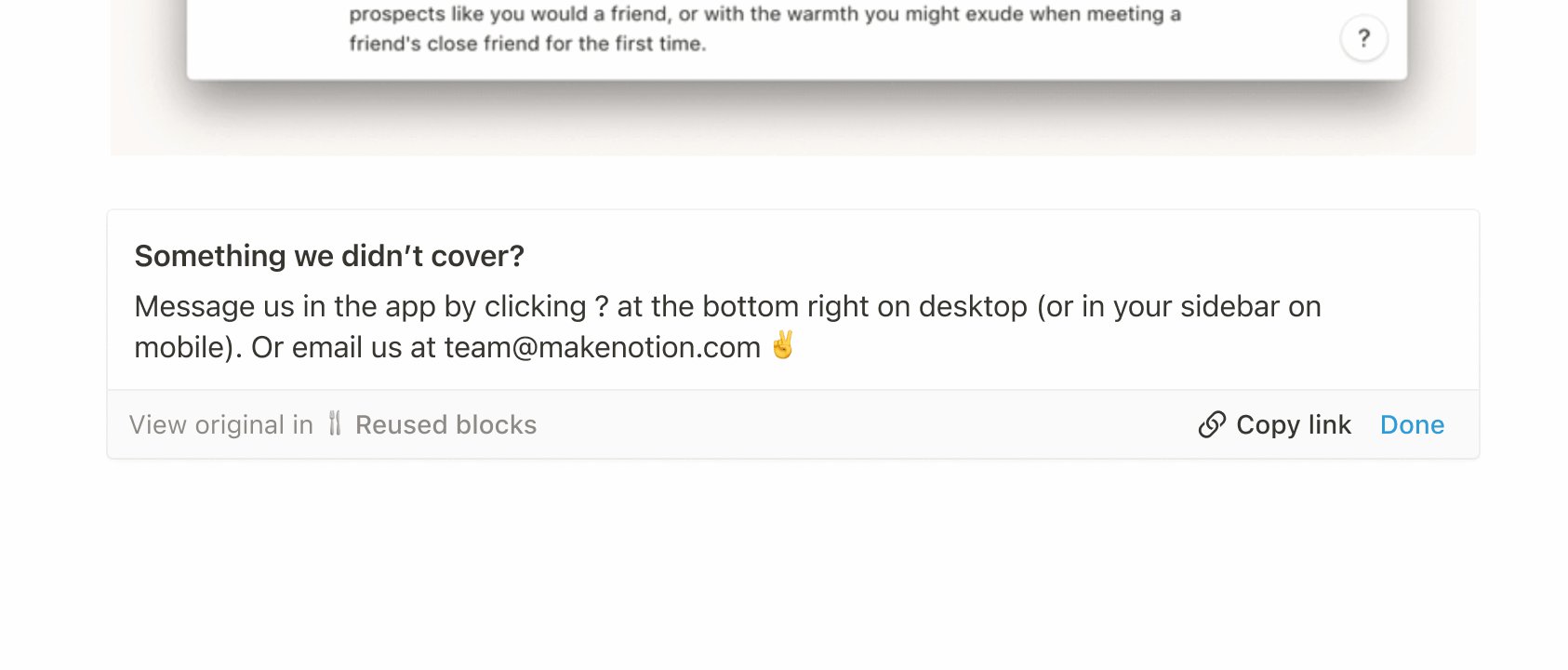
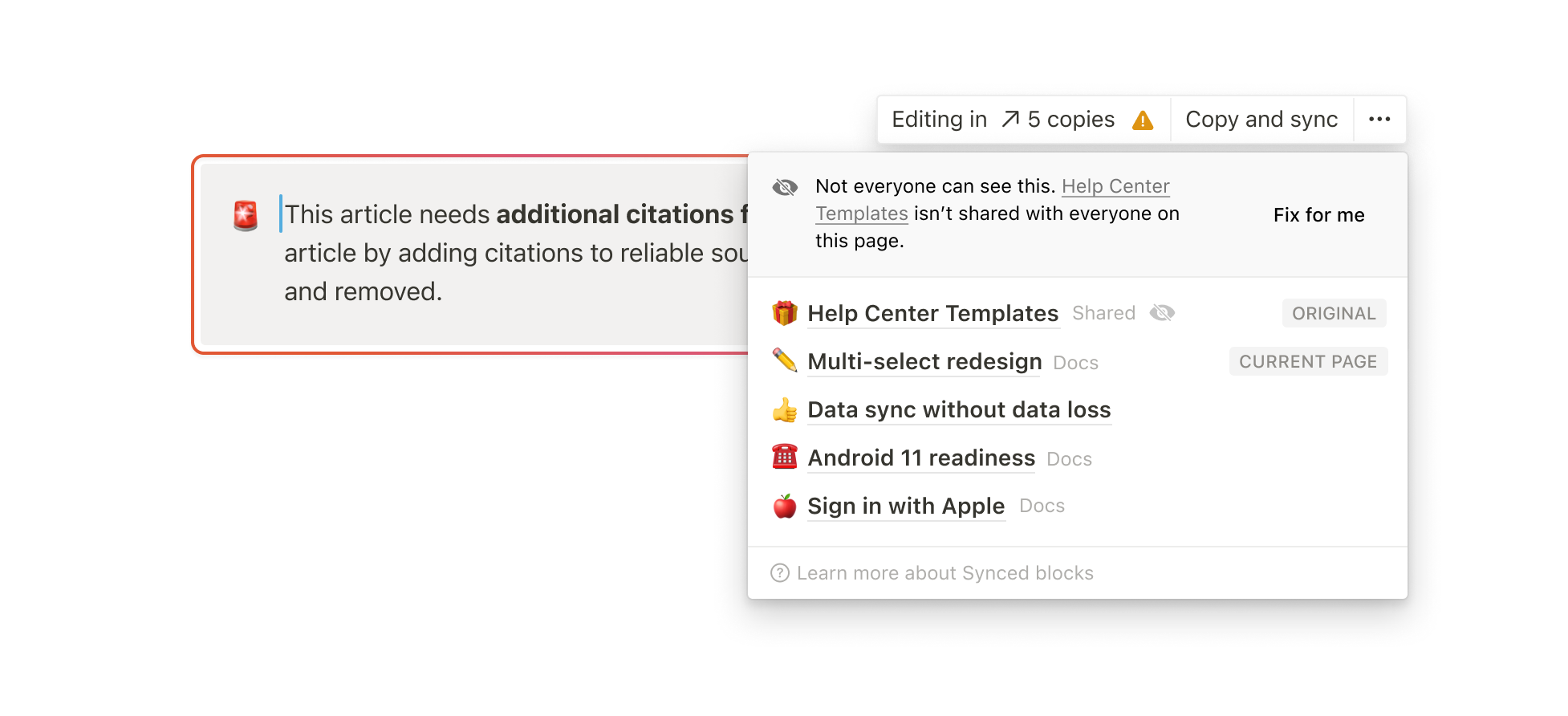
В итоге мы остановились на более легком варианте — ореоле вокруг синхронизированного блока, который появляется при приближении к нему и становится ярче, когда редактирование затрагивает другие страницы. Новые пользователи должны заметить, что с этими синхронизированными блоками что-то изменилось, когда они появляются в их рабочих пространствах. Я много думал над тем, как сделать так, чтобы люди обнаруживали это естественным образом, когда они перемещают курсор по контенту, находят синхронизированный блок, пробуют его и понимают, что это такое. Именно поэтому меню так упрощено и показывает только то, что необходимо зрителям и редакторам.
Чтобы прийти к окончательному варианту, нам нужно было почувствовать функцию. Были ли легкие аспекты — например, первое появление синхронизированного блока — интуитивно понятны и приятны? Должны ли тяжелые аспекты — например, всплывающие предупреждения при редактировании и удалении — быть такими же тяжелыми?
То, что начиналось как высокоуровневая концепция, потребовало многократного использования и итераций, после чего его пришлось сократить до необходимого, максимально упростить и отполировать то, что осталось.
Новые способы передачи информации сейчас и в будущем
Данная версия Synced Blocks еще не имеет окончательного вида, каким он может быть, каким он станет. Мы надеемся разработать для наших пользователей более широкие возможности по преобразованию информации различной плотности.
Но пока команды и отдельные пользователи могут использовать Synced Blocks для связывания нитей между своими страницами или создавать целые страницы из Synced Blocks. Представьте себе обновление проекта в виде Synced Block — когда вы его обновляете, оно обновляется во всех документах и задачах, где на него есть ссылки. Или сложный внутренний сайт компании с навигацией и объявлениями, которые распространяются по всем страницам. При изменении одного элемента Synced Block обновляет все его копии.
Мы считаем, что если каждый бизнес и человек сможет адаптировать программное обеспечение под свои задачи, то мир станет лучше решать свои проблемы. Наша задача — сделать это повсеместной реальностью. Подобные функции дают вам больше возможностей для настройки информации, делая шаги к реализации того, чем, по мнению первых пионеров, могли бы стать вычислительные машины — вырваться из замкнутого круга физических инструментов, чтобы лучше дополнить человеческий интеллект. Маленькие шаги, но, по крайней мере, мы на этом пути.